
Generative AI is a tremendous tool for brainstorming project ideas, researching subject matter, or composing text and names for a project. But today I want to show how image generation can help push a project along and give you high quality assets to work with.
These examples are made using Midjourney, but you could try Bing Image Creator for free, or Adobe Firefly or any number of other options. I like Midjourney because of the specialized commands and parameters you can add to your prompts to steer the results and maintain some amount of creative control. (There’s even a weirdness setting!) But often the biggest effects on your images will come from subtle changes to the text prompt itself, so you really have to experiment with the order and choice of words.
Using Midjourney
Read a beginner’s guide to Midjourney, which is used through Discord (a chat app similar to Slack or Teams). There are public channels where you can create images alongside other users, but I primarily create images by direct messaging the Midjourney bot.
🚨 Note that even when generating images in a direct message, your results will be publicly visible on your Midjourney profile webpage (including reference images). Paying for a Pro or Mega plan allows you to make your images completely private.
Reference image can be uploaded to Midjourney and used with the describe command to “reverse-engineer” a text prompt from an image, which can offer example language and tips if you’re trying to crate images in a particular style. These results tend to be very long and verbose.
You can also use an existing image as a style reference, to produce new images in that style.
Midjourney allows commercial rights to use images you generate.
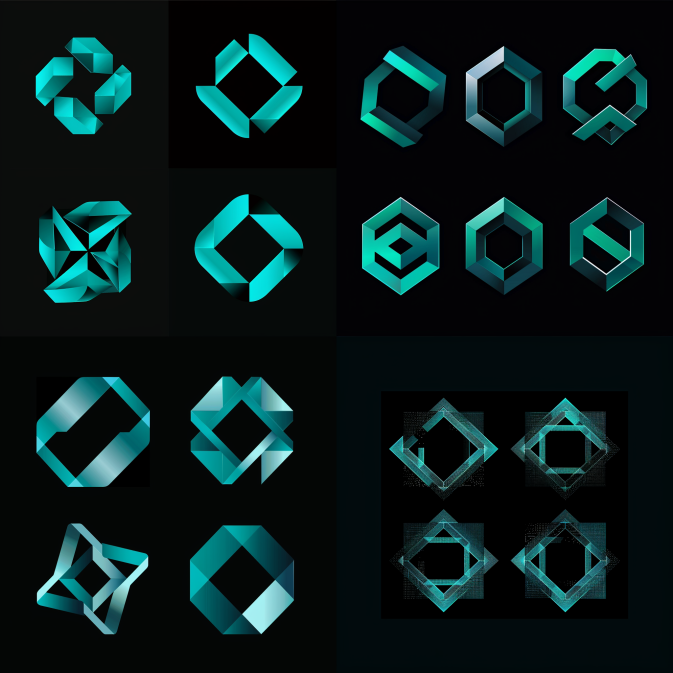
Icons
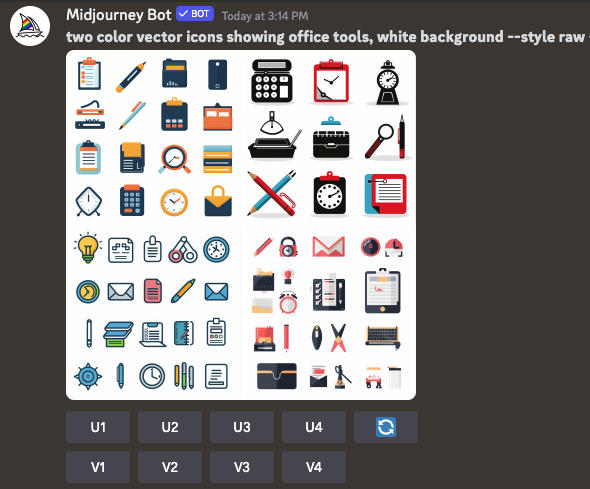
Midjourney always generates a grid of four images, and you can upscale your favorite or ask it to create variations on a specific image by clicking the buttons below the results.

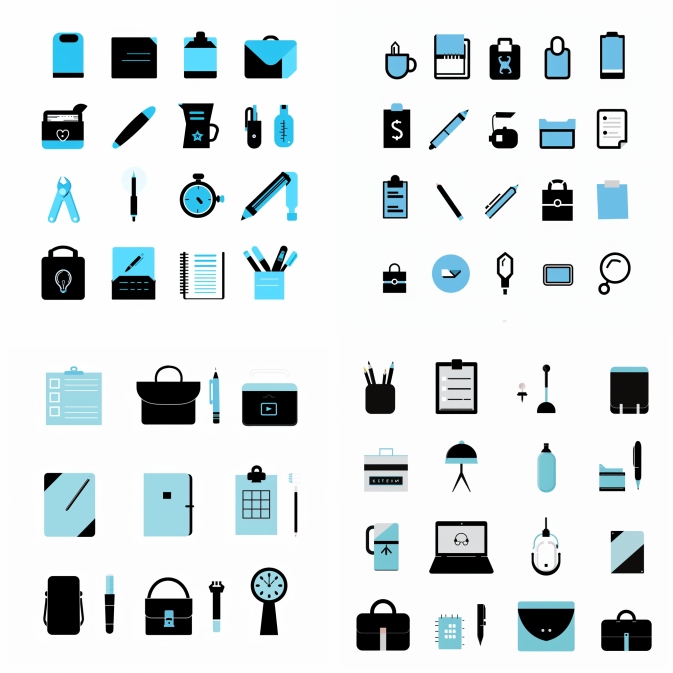
In this example, the icons were too detailed and didn’t really stick to my prompt of “two colors.” So I adjusted the prompt as follows:

At the end of these prompts, I’ve added --style raw which restricts Midjourney’s default “style” (smooth, semi-photographic, and pretty) and theoretically gives you more control over the resulting image’s style. Try with and without that parameter though because it’s hard to predict the results.
To get the largest image size possible (2048 x 2048), upscale it in Discord and then “Open in browser.” Then you can edit the image in Photoshop to crop out specific icons and remove the background.
Colors could be shifted in Photoshop as well.
Here’s a comparison of the same prompt in competing image generators (Bing is free, the Adobe ones are included in a Creative Cloud subscription)
![]()
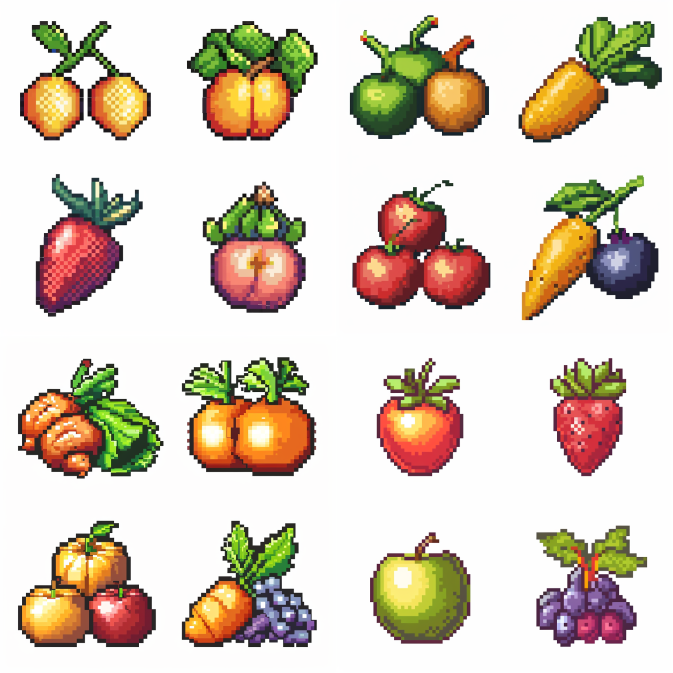
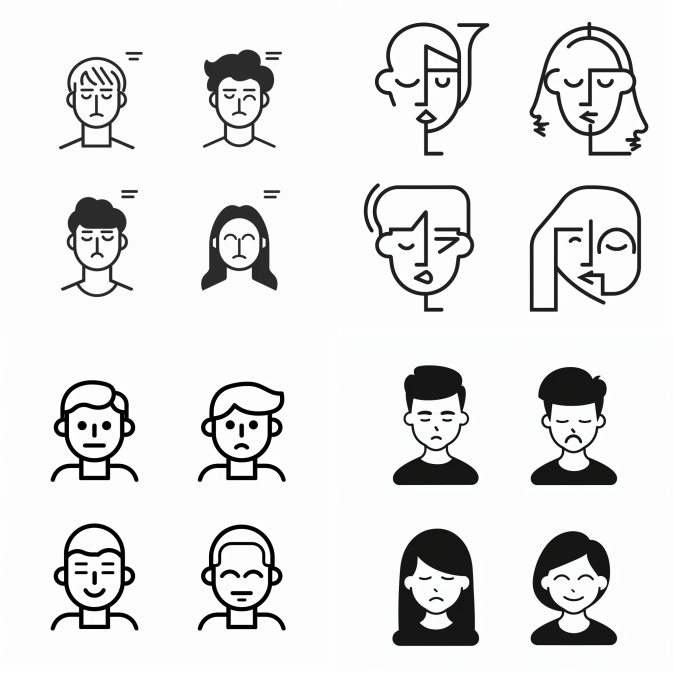
Some more icon styles for example (made in Midjourney):


Illustrations

In these examples, I’ve added the word “vector” to the prompt below to shift from explicit brushstrokes to something more digital. I suspect the brushstrokes are still there because of the term “illustration” but they look great. The phrase “centered in frame” may help add some margins and prevent the imagery from going full-bleed, which makes it easier to integrate these into a design.

And some other styles for example… Imagine adding these to your poster or website design!


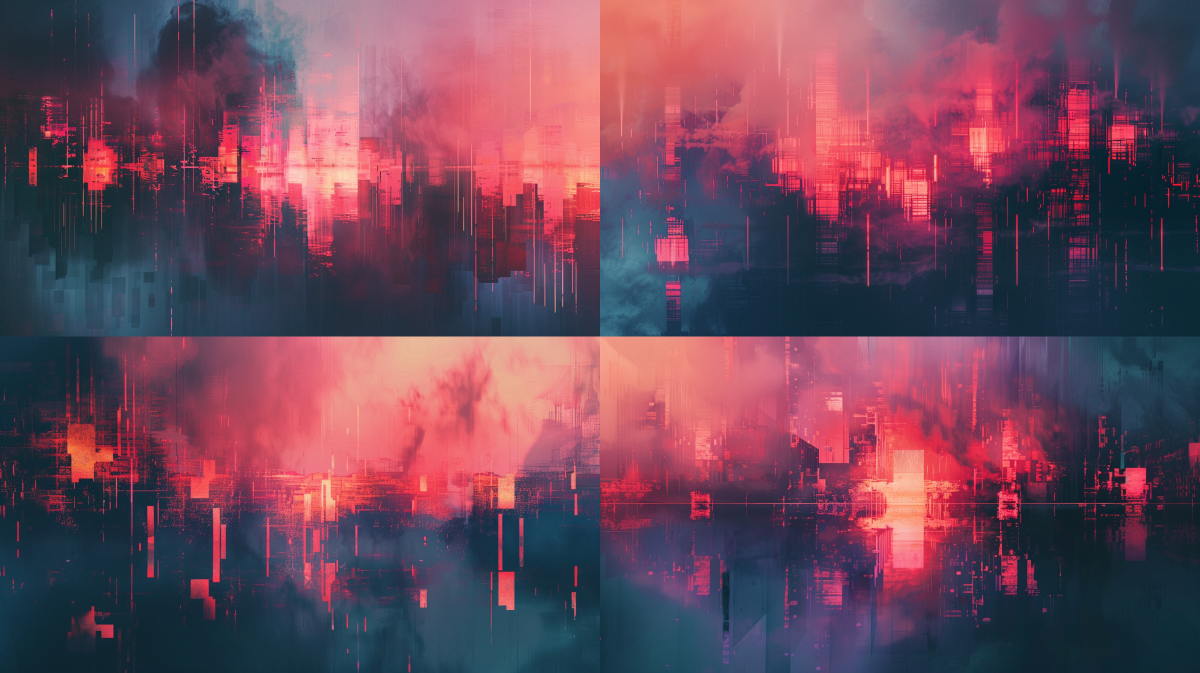
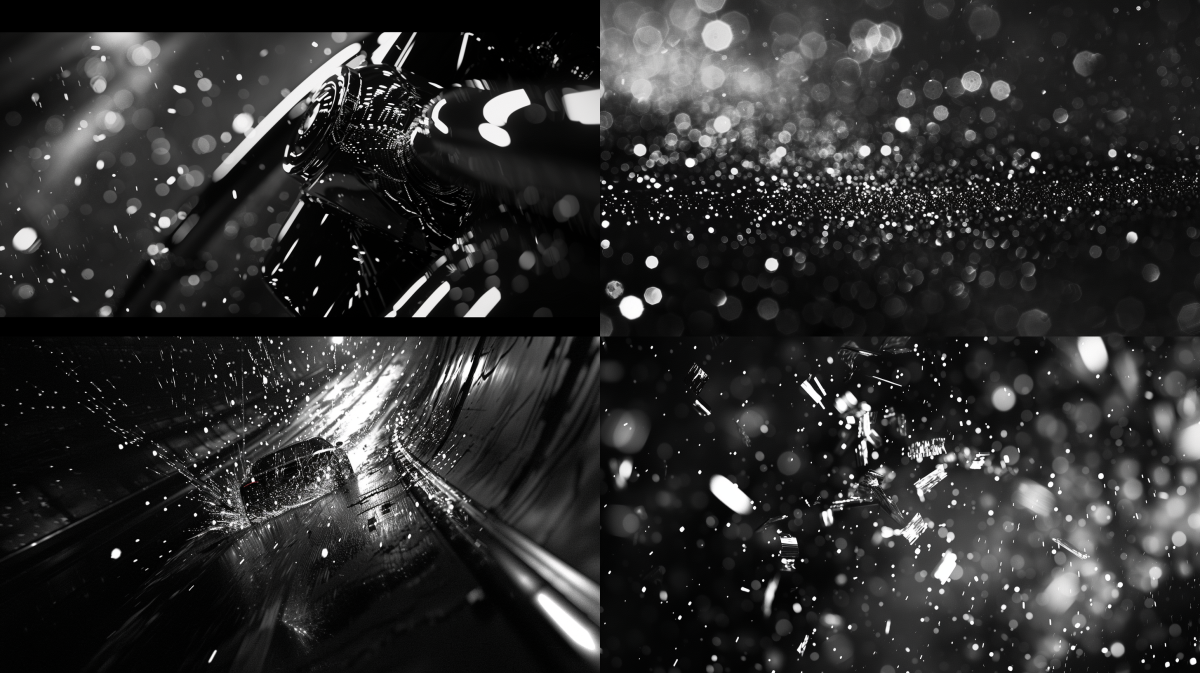
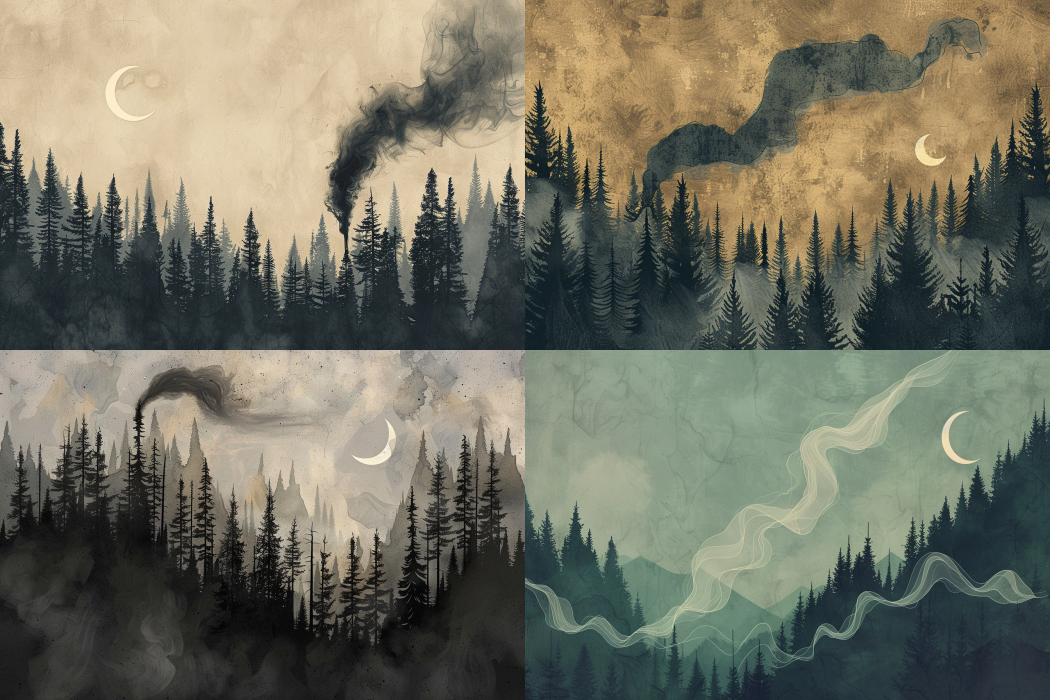
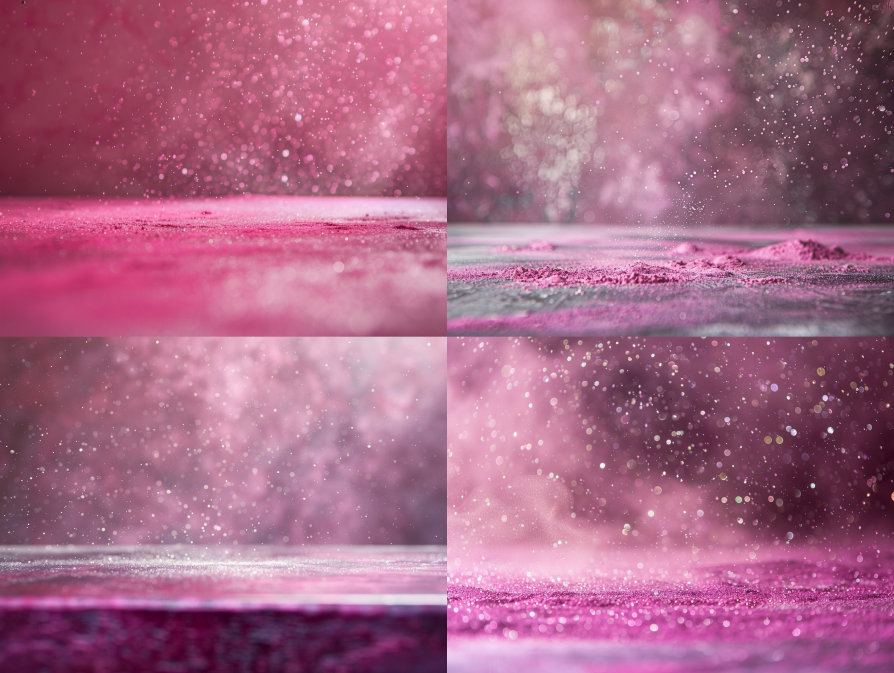
Background images
Making background images for web or print designs is super fun, and honestly the problem is that they can be too interesting and complex! You can always layer a gradient on top of these to reduce the saturation or contrast. Another fun option is to use Photoshop’s Generative Expand to expand these images further and achieve more negative space.





Or if you're more into comics, illustration, or game design, maybe generate some background images and focus on character art!

Mockups
Generate blank objects and add your logo or designs. Illustrator even has an AI mockup tool designed just for this, or do it yourself in Photoshop with blend modes and Free Transform.
A lot of this relies on having specific reference images and knowledge of conventions and styles in your area. Descriptive writing, as used in critical essays becomes vital, as well as having taste and the ability to recognize what looks good and what doesn’t.


Or generate the perfect scene into which your product could be added with Photoshop…

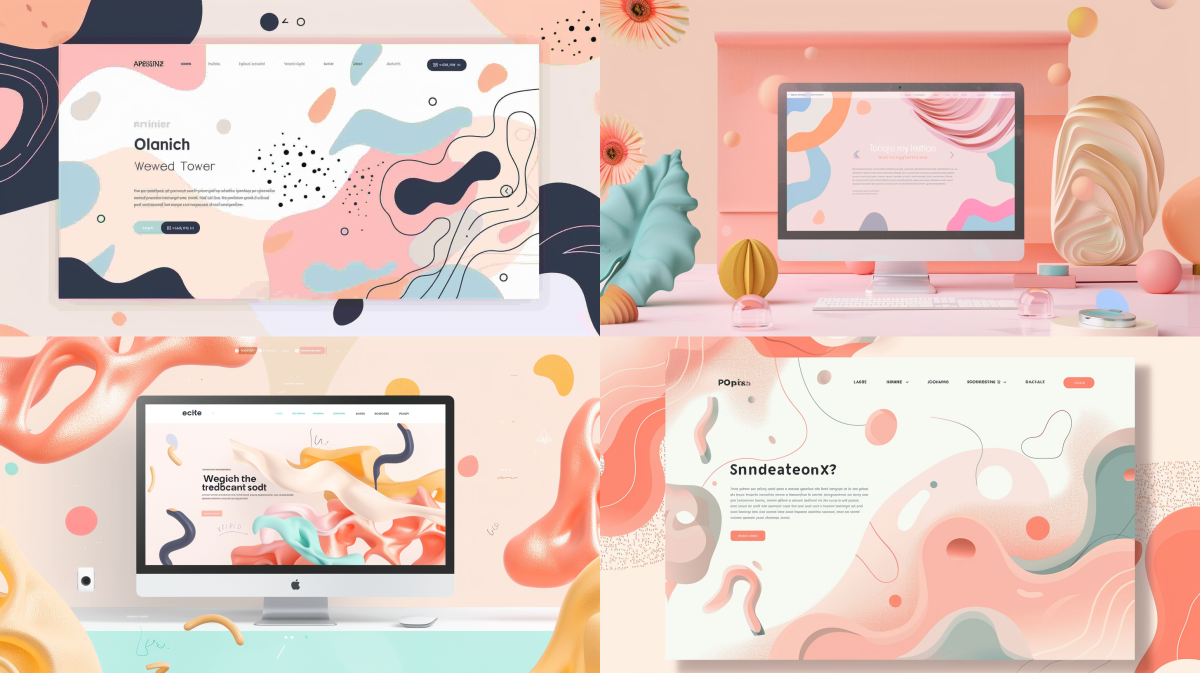
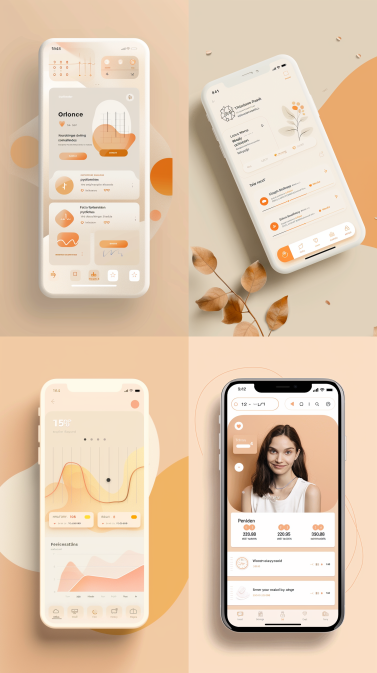
Or generate phones and computers to showcase your UI designs in situ.


Photography
And obviously you can create photographic images to use in a screen or print design to elevate the richness or believability of your work.



Brainstorming
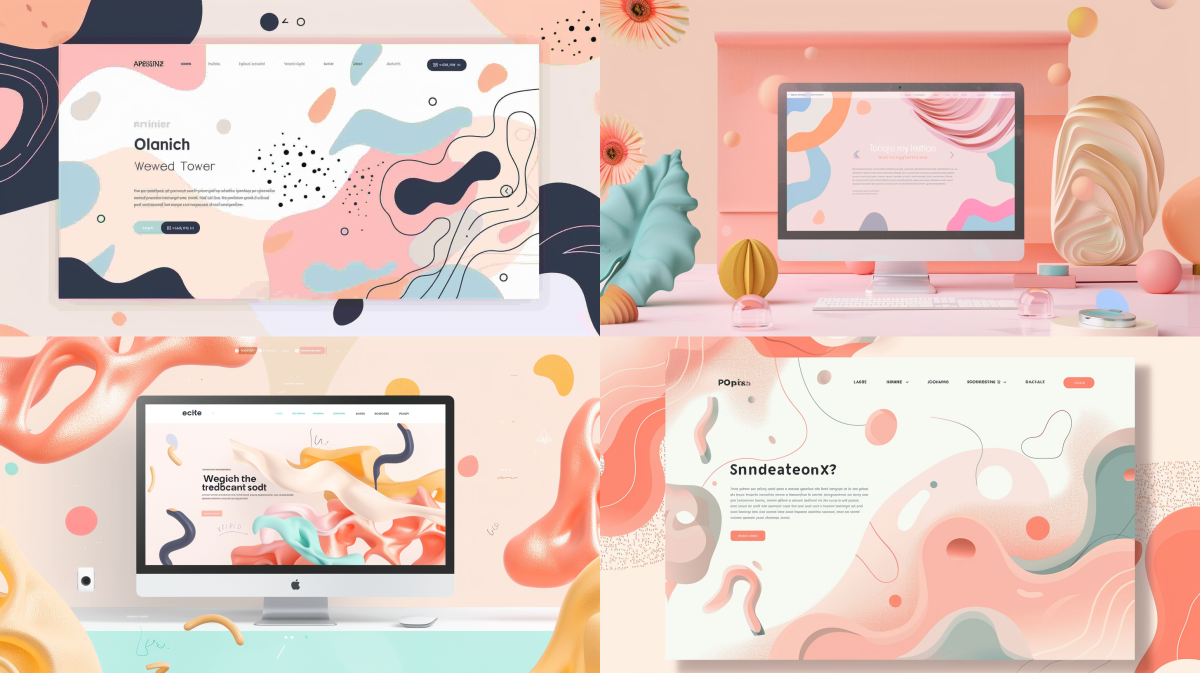
Use AI to generate logos, user interface screens, physical products, charts, character designs, or any other digital media that you’re developing. You don’t have to use these images, but similar to searching Pinterest or inspiration sites, it puts ideas in front of you, and you can modify the prompt and iterate again and again to steer toward your desired result, or make dramatic changes to see what happens!


With website or app screens (pictured above) the AI may display the screen against a decorative background, which is a common way to display such designs online, so that’s why it appears in the results like this. But the shapes and layouts are still valuable!



It kind of struggled with this one, but maybe okapis are too obscure of an animal.
For something like storyboarding or film making, you can generate a variety of shot types and details as you decide how to frame a particular subject.

Go forth and create!